Developer Journal: 18 May 2020
Posted on Mon 18 May 2020 in dev-journal
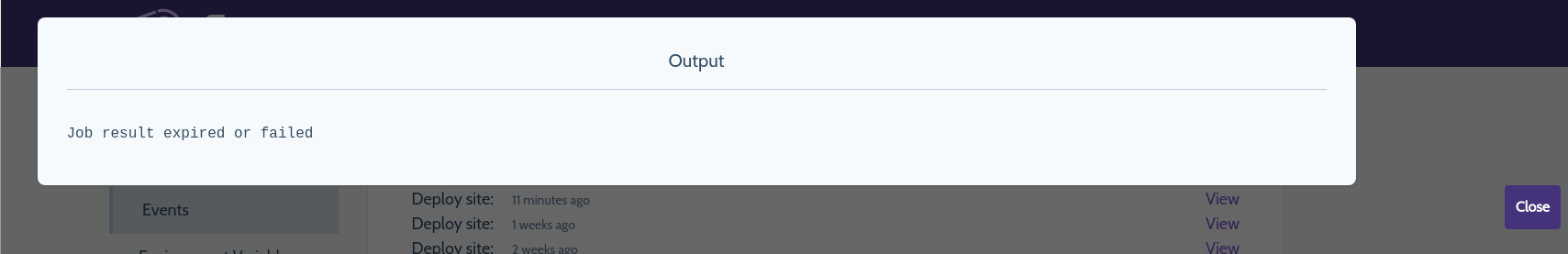
Found a UI bug on the Conveyor event output. The close button is outside of the event modal.

To fix this I'm actually going to move the close button up to the top right
corner and make it an X. Just a small rearrangement of html:
<div class="border-b text-center">
<div class="flex justify-end">
<button class="p-3 font-bold" data-action="click->modal#close">X</button>
</div>
<span class="text-xl text-center">Output</span>
</div>
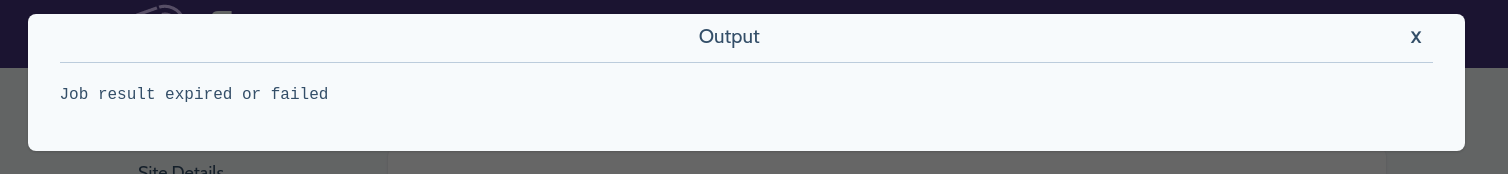
With the above changes this it what it looks like.

We can do better by adjusting the Output text and the X to be on the same
line to save some screen real estate.
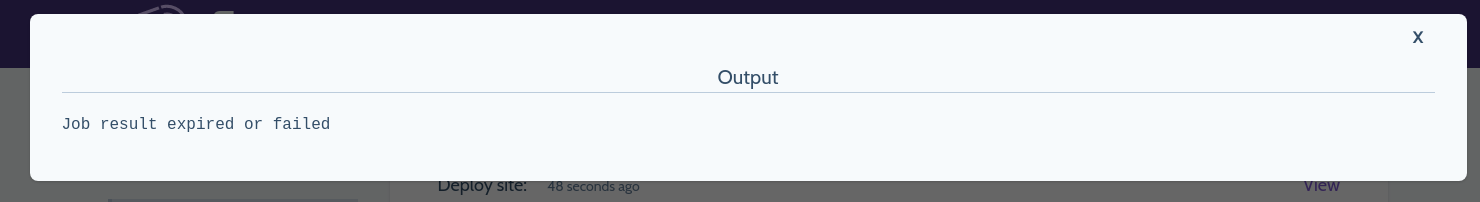
Let's adjust the code above to give the desired output:
<div class="flex items-baseline border-b">
<span class="w-full text-center text-xl">Output</span>
<button class="p-3 font-bold" data-action="click->modal#close">X</button>
</div>