Github apps: Receiving webhooks with Flask
Posted on Tue 14 January 2020 in github apps
Once you have your Github app created you can start receiving webhooks when events occur.
If you want to test this locally you can use an ngrok.io address to route the request to your local computer. Instructions on how to do that can be found at https://developer.github.com/webhooks/configuring/
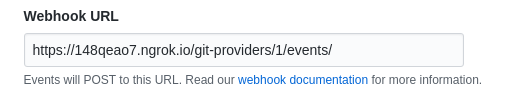
On the settings page for your Github app you can specify a URL to receive webhooks.

In your Flask app you will need to create a route to accept webhooks. I have set
ngrok to send the webhook requests from Github to localhost:5000/git-providers/1/events/
@app.route('/git-providers/1/events/', methods=['POST'])
def events():
json_data = request.get_json()
print(json_data)
return jsonify({'message': 'success'}), 200
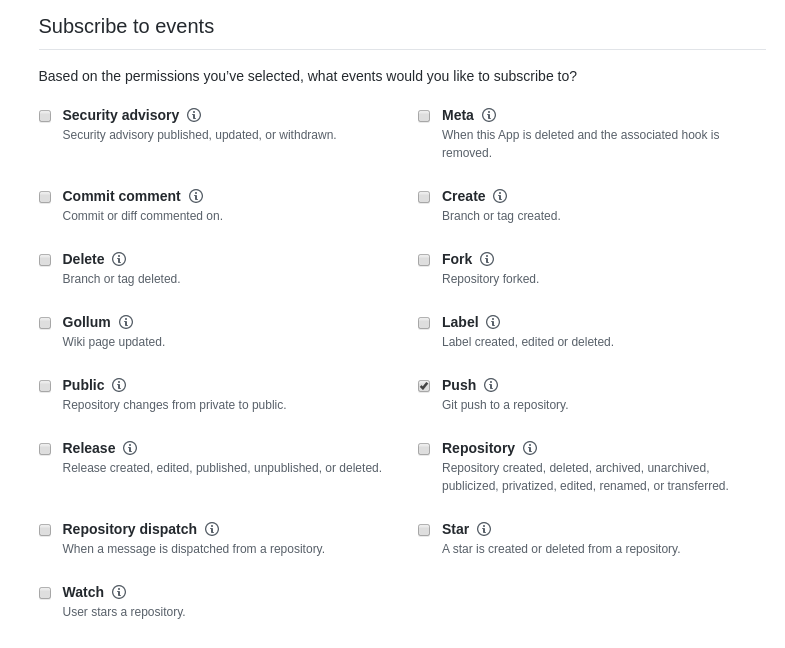
Make sure to listen to an event by visiting the permissions page of your Github
app settings

Once that is done you can run the Flask app and do something to trigger the webhook, in this example, we will push code to the repo.
You can see the webhook requests in the Advanced tab of the Github app settings.